Veamos un ejemplo de desarrollo en un canvas HTML, en este caso trabajaremos con una imagen a la cual le aplicaremos una animación consistente en rotar la imagen.
Veamos la demo antes que nada (mejor visitar el enlace que os propongo abajo para que os funcione el botón de fullscreen):
En esta demo podemos observar 3 novedades puestas en práctica:
- Una animación realizada en base a la rotación una imagen de un sol a 60fps.
- Un monitor que contabiliza el número de frames obtenidos en el renderizado, y los milisegundos necesarios para procesar cada nuevo frame.
- Un botón que nos permite realizar un fullscreen de una zona de nuestra página.
Vayamos por partes, de fácil a difícil.
stats.js
El monitor de frames lo podemos incorporar en cualquiera de nuestros proyectos de una manera extremadamente fácil utilizando el código del proyecto stats.js.
Fullscreen API
Tal y como comenté en el anterior post, la Fullscreen API nos permite focalizar la atención del usuario maximizando una zona de nuestra web a pantalla completa. La implementación que véis en este código funciona tanto en Chrome como en Firefox. A destacar el código CSS necesario para unificar la manera de maximizar de los dos navegadores.
Canvas Image Rotation
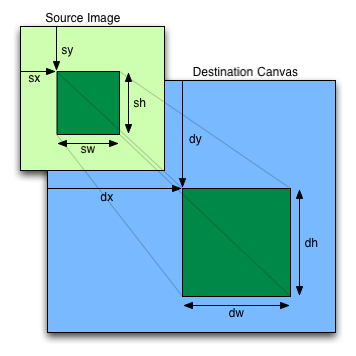
Finalmente, comentar que en el código veremos en funcionamiento una de las utilidades incorporadas recientemente en los navegadores como es el control de frames mediante la función requestAnimationFrame (todavía en desarrollo en algunos navegadores), así como la manera de realizar una rotación de imagen sobre un canvas, se ilustra perfectamente en esta imagen:

El código fuente es sencillo y se explica por si mismo: script.js.
Referencias: