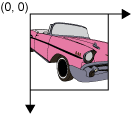
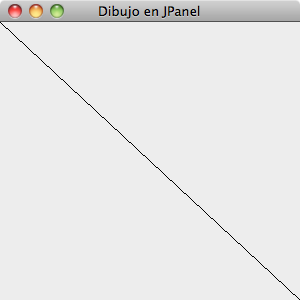
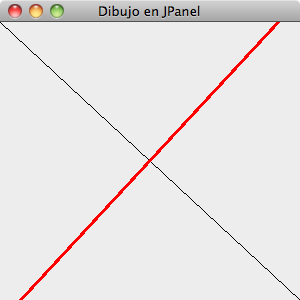
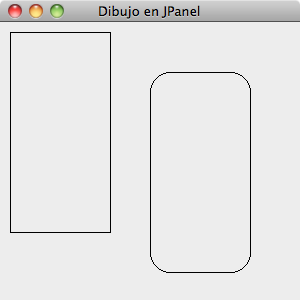
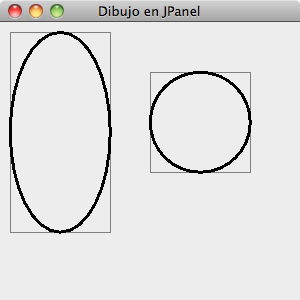
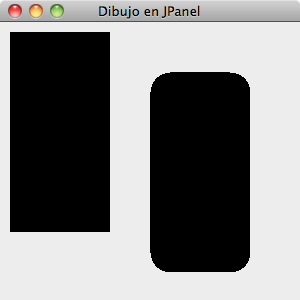
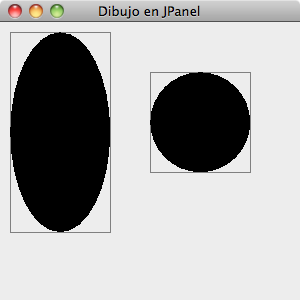
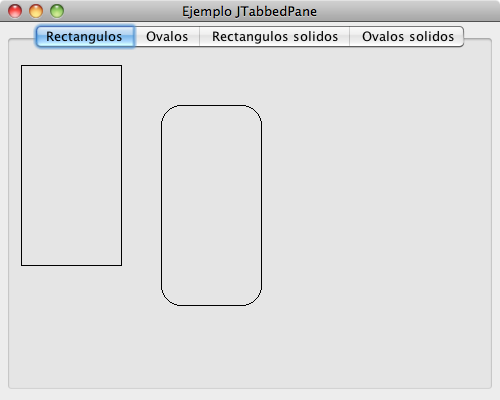
En este capítulo vamos a ver cómo dibujar directamente sobre el área de los componentes utilizando el API 2D.
También veremos cómo escuchar los eventos de ratón que generan los componentes cuando el cursos interacciona con ellos.
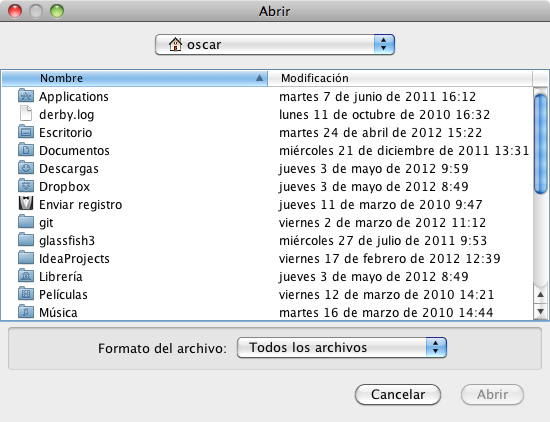
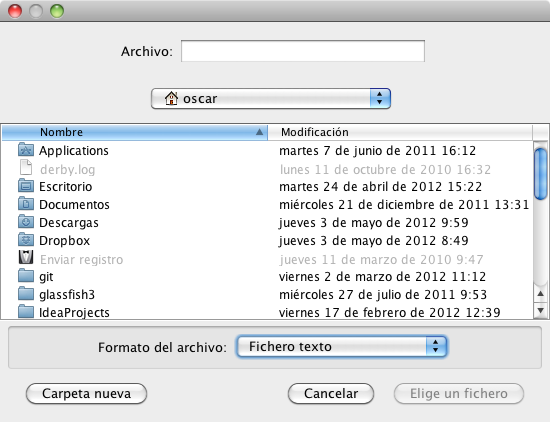
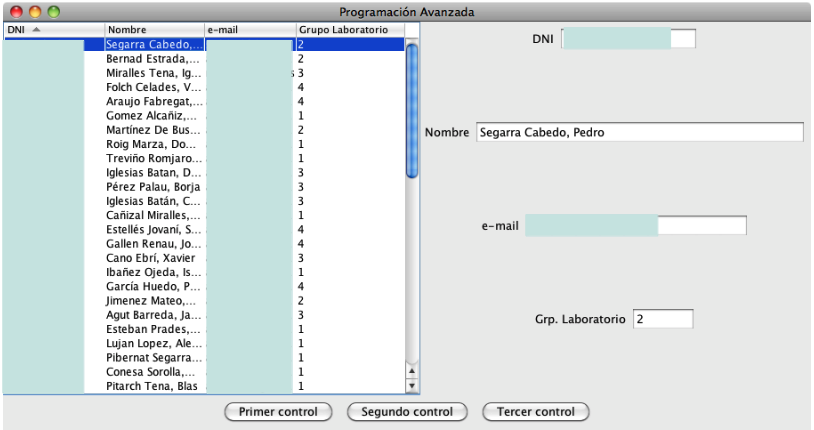
Finalmente, veremos algunos componentes sofisticados que nos permitirán visualizar varios paneles si están contenidos en solapas, ventanas de diálogo para seleccionar ficheros, y cómo visualizar datos en formato de tabla.