La mayor parte de las aplicaciones informáticas ofrecen, al usuario que las utiliza, una interfaz gráfica.
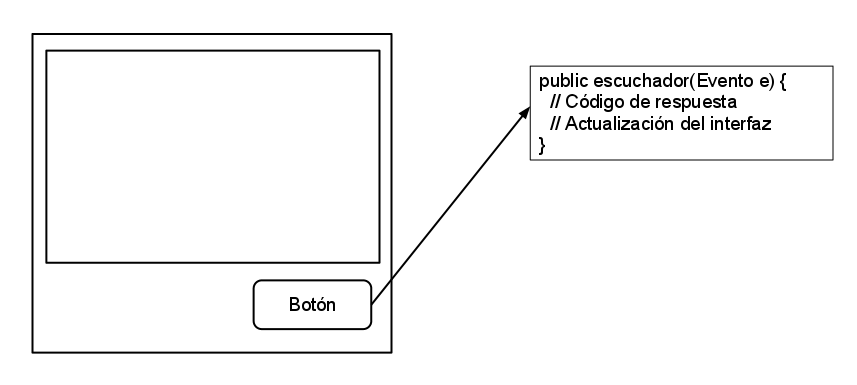
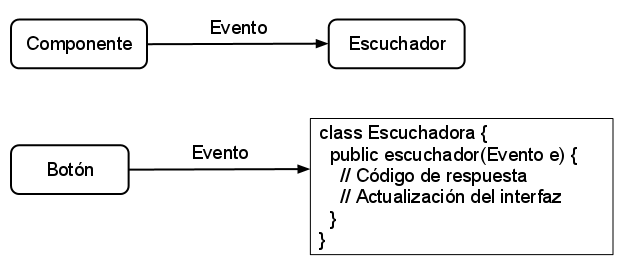
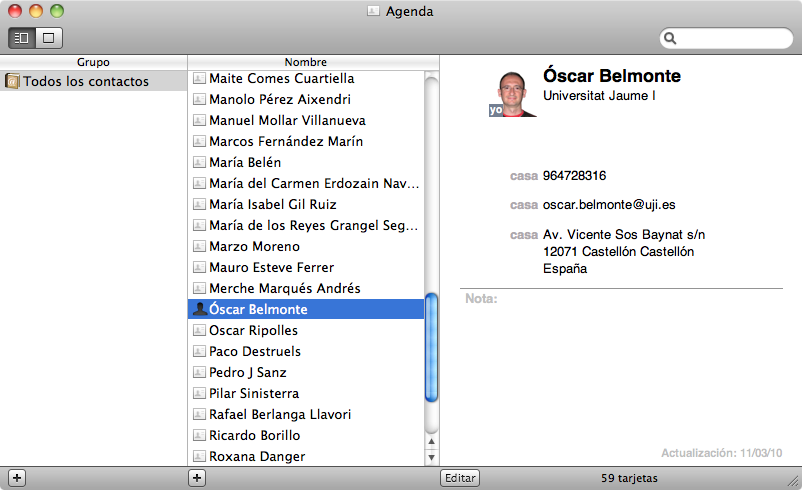
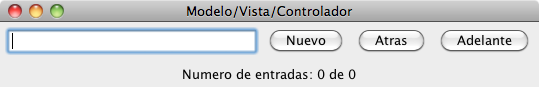
Estas interfaces gráficas están compuestas por componentes (botones, listas, cajas de edición de texto, etc.), con los que el usuario interacción para llevar a cabo su tarea.
Es el usuario el que, en cada momento, decide qué es lo siguiente que la aplicación va a hacer a través de su interacción.
La aplicación debe responder a la interacción del usuario.
Nosotros, como programadores, debemos escribir el código de respuesta a la interacción del usuario.