Antonio Grandío Botella.
Cristina Montesinos Castillo.
Última
Revisión: 08/12/2004 18:28:52
|
Conceptos
Básicos de Internet
y Diseño de Páginas Web. |
 Página
Principal
Página
Principal
 Vídeo
de Introducción (requiere el
Windows
Media Player).
Vídeo
de Introducción (requiere el
Windows
Media Player).
 Ver
Instrucciones para ver las Películas Multimedia Lotus ScreenCam.
Ver
Instrucciones para ver las Películas Multimedia Lotus ScreenCam.
Nota: estas películas, así como el
vídeo de introducción, llegan a tener hasta más de 20 Mb. Por tanto es
recomendable ejecutarlas estando en la UJI donde la conexión es muy
rápida. Si estáis en casa con una conexión de módem el tiempo de download
puede llegar a casi una hora para el archivo de ese tamaño.
Conceptos
Básicos Previos.
Red de Ordenadores:
consiste en la comunicación entre dos o más ordenadores. Las
redes de ordenadores pueden ser de dos tipos:
- 1) Red de Área Local (LAN: Local
Area Network): conecta ordenadores ubicados unos cerca de otros.
- 2) Red de Área Amplia (WAN: Wide Area Network): conecta
ordenadores a gran distancia entre sí.
Internet es un conjunto de muchas
redes de ordenadores distribuidos a lo largo de todo el mundo que
incluye estos dos tipos de redes.
World Wide Web (WEB):
gigantesca serie de archivos, imágenes, sonidos e información
almacenada en gran variedad de ordenadores en todo el mundo.
Protocolo de Control de la Transmisión/Protocolo
de Internet (TCP/IP: Transfer Control
Protocol/Internet Protocol): protocolo estándar de Internet
que define la manera en que los programas intercambian
información entre sí a través de esta gran red. El envío de
mensajes en red se realiza gracias a la división de éstos en
pequeñas piezas de información, llamadas paquetes, cada
una de las cuales posee la dirección del emisor y del
destinatario.
Protocolo de Transferencia de Archivos (FTP: File Transfer Protocol): protocolo estándar
para la copia de archivos de un ordenador a otro. En muchos
casos, para tener acceso a los archivos de otro ordenador se
requiere una contraseña.
Servidor (Server):
ordenador por medio del cual las páginas de Internet están a
disposición de toda persona que tenga acceso a red. Almacenan la
información (archivos: files) a los que pueden acceder los
usuarios del Web.
Protocolos para la Conexión a Internet: el segmento de usuarios más común, es el que
accede a Internet a través de un proveedor vía conexión
ordinaria telefónica (RTC: Red Telefónica Conmutada o, como la operadora
dominante en España le denomina: RTB: Red Telefónica Básica). Son dos los
principales protocolos para la conexión a Internet con este
medio: el protocolo internet de línea en serie (SLIP: Serial
Line Internet Protocol), ya en desuso y el protocolo punto a
punto (PPP: Point to Point Protocol):
Hit: número de visitas
que recibe un sitio Web para un periodo de tiempo determinado. Es
el número de veces que un servidor responde a un cliente para
que le envíe datos. El servidor es capaz de registrar la
dirección de Internet del usuario, la fecha, la hora y las
páginas específicas visitadas.
Proveedores de Servicios de Internet (ISP: Internet Service Provider): empresas que ponen
a disposición de sus clientes un servidor.
HTML (Hiper Text Markup
Language): lenguaje estándar que permite la visualización
de los documuentos en Web, con independencia del software que
posea el receptor. El texto en HTML posee dos tipos de
información:
- 1) Información de Marcación,
que controla las características de presentación del texto del
documento y que le permite al diseñador especificar vínculos a
otros documentos.
- 2) Información de Contenido:
texto, imágenes o sonidos presentados por el visualizador. Esta
información es transmitida al programa visualizador, lo que
permite exhibir la página Web que representa. Respecto a los
documentos en HTML se destacan los siguientes puntos:
- 1) Para crear un documento
HTML se necesita un editor de texto, aunque lo normal es usar un editor
propio de html (MS Frontpage o Netscape Composer por ejemplo).
- 2) Para visualizar un
documento HTML se necesita un navegador web. Usualmente estos son los
navegadores normales (MS Explorer 5.5 y Netscape 6.0 por ejemplo).
- 3) A diferencia de un
procesador de textos, los editores de HTML en estado puro no crean documentos tipo
lo que tu ves es lo que obtienes (WYSIWYG), aunque los que veremos
(Frontpage y Composer) se acercan bastante a esto.
- 4) El poder de un documento
HTML es su capacidad para vincular documentos (vínculos
o links). Esta característica permite que exista la redundancia y casi
infinitas conexiones entre ordenadores tipo "telaraña: web".
- 5) Los vínculos de
documentos HTML pueden ser relativos (locales) o absolutos.
- 6) Los dos tipos de
imágenes que se pueden insertar en un documento HTML
son: GIF y JPEG.
Navegadores o Programas de Navegación: también llamados visualizadores de
webs, son programas de
software que permiten recorrer y examinar documentos del World
Wide Web. En la actualidad, los navegadores más comunes son el Netscape Navigator
6.0 y el Internet Explorer 5.5.
Localizador Uniforme de Recursos (URL: Uniform Resource Locator): también
llamado
dirección WEB, permite la localización de la información por
parte de los usuarios. Un URL se compone de tres partes
fundamentales:
- 1.- Un identificador
del servicio: indica al software visualizador el protocolo
que debe visualizar. El identificador del servicio puede adoptar
las siguientes formas:
- http:// Especifica
que la conexión utilizará el protocolo de transferencia
de hipertexto (HTTP). Es el habitual para las páginas
WEB.
- ftp:// Especifica que
la conexión utilizará el protocolo de transferencia de
archivos (FTP), habitualmente para una operación de
descarga específica de archivos. Cuando los descargamos
desde el servidor suele decirse que "nos los
bajamos" o, en inglés: download. Si lo que hacemos
es en la dirección contraria, es decir transferimos
archivos al servidor, suele decirse que "los
colgamos" o "los subimos", en inglés
"upload".
- gopher:// Especifica
una conexión con un servidor gopher, el cual ofrecerá
una lista gráfica de archivos accesibles. Esto está en desuso casi
total.
- telnet:// Especifica
una conexión a telnet, por medio de la cual se actúa en
modo terminal remoto, como si la máquina remota fuera
nuestro disco duro, pudiendo ejecutar programas desde
aquella máquina.
- 2.- Un nombre de dominio (DNS):
especifica el nombre del sistema en el que estén los datos.
- 3.- Un nombre de ruta de
acceso: especifica el nombre de una ruta de acceso para un
archivo específico. Si el nombre de la ruta se omite, el
servidor enviará la página principal.
Páginas Electrónicas: la
información disponible en Internet se presenta en forma de
páginas. El formato que usan es el HTML (Hiper Text Mark up Language),
cuya característica fundamental es la posibilidad de incluir vínculos (links)
que nos lleven a cualquier otra página de la www. otras La primera página que se ve es llamada portada y, por
lo general, presenta un resumen del contenido de la misma. Suele denominarse
index.htm(l) o home.htm(l).
Protocolo de Transferencia de Hipertexto (HTTP): todas las direcciones de Internet
comienzan con estas siglas. El HTTP define las reglas que siguen
los programas de software para intercambiar información a
través del Web.
Formatos Gráficos JPGE y GIF.
Estos formatos son los únicos soportados por el html. Para
fotografías con gran variedad de colores se recomienda el JPGE
(extensión: .jpg), mientras que para colores sólidos y poco
variados (fondo de páginas o logotipos) se recomienda el GIF
(extensión .gif).
Cómo
Diseñar y Colgar las Páginas Web.
La información pertinente para
crear una página web en la Universidad está en la dirección http://sic.uji.es/serveis/si/www/pers.html. No obstante,
a continuación se indican los pasos allí dados algo más
detalladamente.
Elementos
de Diseño de páginas Web.
Una página web no es más que un
programa de texto con ciertas órdenes en lenguaje html que se
suelen poner entre los signos "<" y ">"
y que el navegador (Netscape Communicator o MS Explorer) saben
interpretar.
Hay muchas formas de hacer una
página Web. Nosotros vamos a hacerlo del modo más
sencillo posible partiendo de editores html más conocidos: el Frontpage Express o el de
Netscape: el Composer.
Nota Importante.
Quien ya tiene documentos escritos
(imaginemos que alguien tiene escrito su curriculum en word y que
no quiere volverlo a teclear) puede que desee convertirlo a html. Para saber
cómo pincha aquí.
 Transparencia Resumen.
Transparencia Resumen.
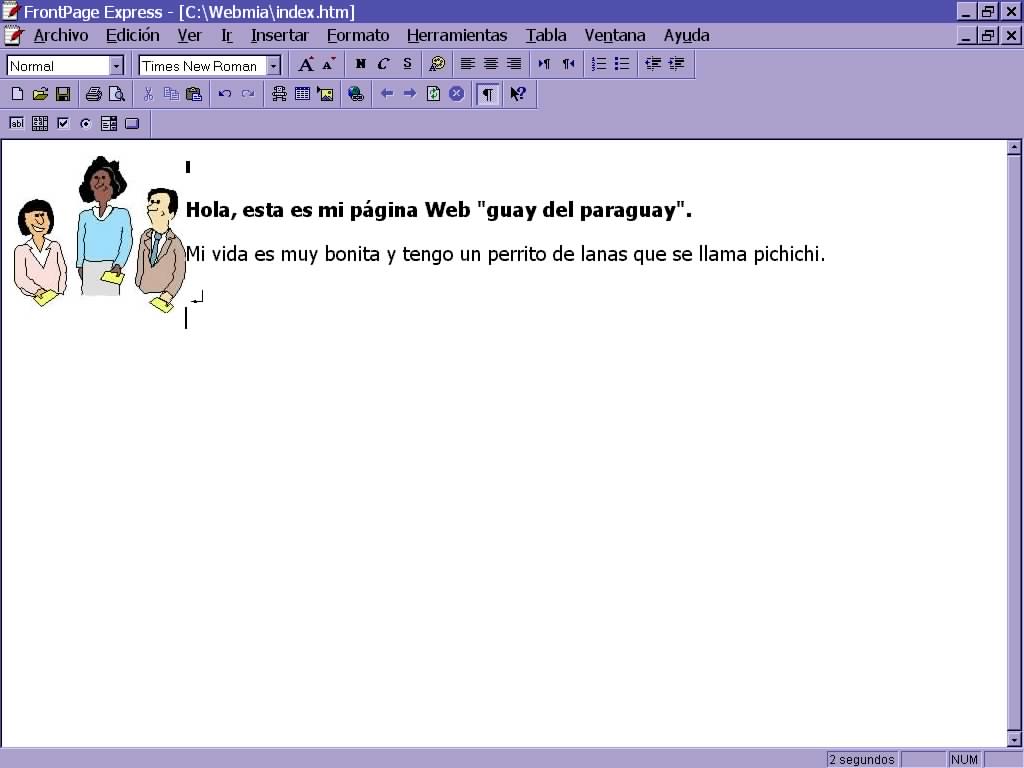
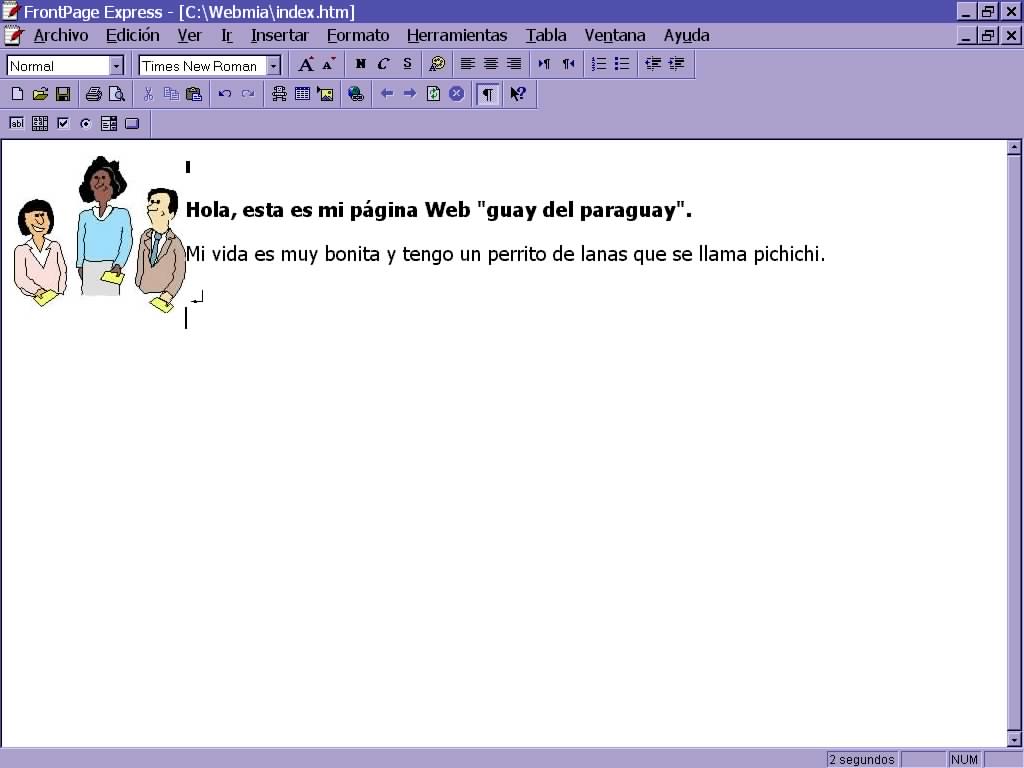
Paso 1. Creación del
Documento Inicial. Abrimos Frontpage
o Composer y creamos el documento que deseemos como si
fuera un documento normal. Recordemos que una página web deber
tener menos contenido por página que una hoja normal escrita en
para imprimirse en papel.
En ambos
casos se abrirá el programa de edición, que es muy parecido a
cualquier procesador de texto. El Composer es
más adecuado para documentos largos, ya que el Frontpage no
puede editarlos. En la página podemos incluir fotos o
dibujos e incluso sonido y vídeo. Una vez terminado el
"esqueleto" de lo que deseamos, deberemos guardarlo (Ctrl + g en FP o
Ctrl + s en Composer).

Es conveniente crear previamente una carpeta
independiente donde guardar todos los archivos de nuestra web, ya
que el código html exige que los archivos gráficos sean
independientes del archivo donde están insertados. Esto quiere
decir que es normal que una sola página web tenga tantos
archivos adicionales como gráficos contenga. Nosotros
utilizaremos en nuestro ejemplo la carpeta c:\Webmia. Es
importante que este archivo se denomine exactamente "index.htm"
o index.html, ya que así no hará falta teclear el nombre del
archivo cuando accedamos a nuestra página de Internet Esto es
así porque todos los servidores de páginas Web utilizan este
nombre de archivo (esto se llama "por omisión")
para dirigir a quienes entren en nuestro espacio.
A partir de
ahora la página web está disponible para ser abierta desde
cualquier navegador web en nuestro ordenador (pero aún no desde Internet,
claro). Para abrirla, simplemente nos dirigiremos al archivo
index.htm en la carpeta c:\Webmia y haremos doble clic sobre él (simple click si tenemos
esa opción del escritorio activo de Windows activado). Esta es
la opción más fácil, pero nos utilizará sólo el navegador
que Windows tenga activado por defecto. Si queremos más control
sobre qué navegador queremos que se abra, hay que seguir con el
paso 2.
 Transparencia Resumen.
Transparencia Resumen.
Paso 2. Apertura
del Documento con el Navegador. De este modo
comprobaremos el aspecto final del documento. Para abrir una página html
desde un navegador, basta con proceder como sigue:
Sin embargo,
en ambos casos (y teniendo el navegador abierto) hubiese servido también teclear en la barra
superior de navegación del navegador la dirección c:\Webmia\index.htm.
Imaginemos que, una vez
abierta desde el navegador, queremos modificarla. Para esto volveríamos al
editor de html (Frontpage o Composer) y lo abriríamos, o también podríamos
hacer esto último desde el mismo navegador. Para ello pinchamos en Archivo y:
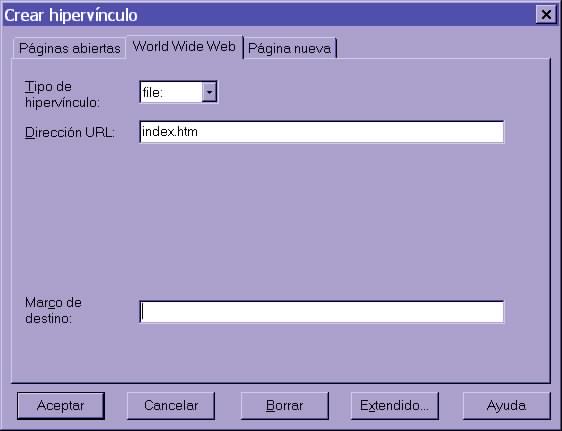
La opción
más potente de las páginas web es la de incluir vínculos
(links). Los vínculos permiten acceder a la página que deseemos con
solo pinchar sobre ellos. Para hacer posible esto, hay que incluir la dirección
URL del destino en las palabras o imagen donde se desee tener esta posibilidad.
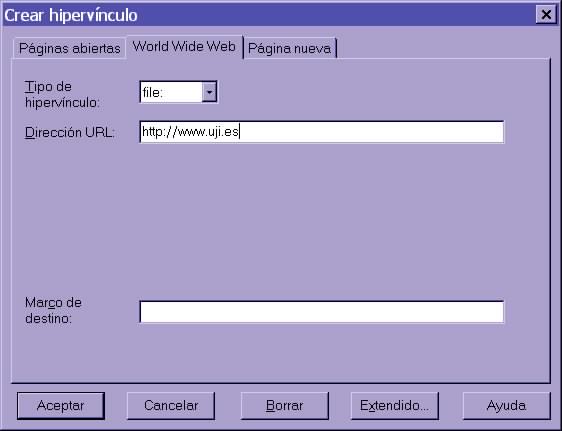
Aunque también puede hacerse pinchando en iconos gráficos, para incluir un vínculo en un texto o gráfico,
basta con seleccionarlo con el ratón y teclear:
 Crear una Carpeta.
Crear una Carpeta. 
Tipos de
Vínculos.
Hay que
distinguir tres tipos de vínculos: los
absolutos, los relativos y los marcadores (vínculos a
ciertas partes dentro de documento).
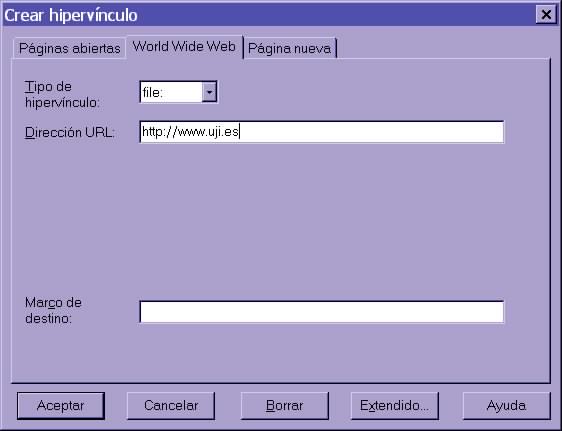
1.-
Vínculo Absoluto. Se introduce la dirección (URL) completa,
por ejemplo http://www.uji.es. De este modo, esté donde esté la
página web (en nuestro disco duro o en cualquier otra parte) el
vínculo siempre estará preparado para llegar a esa dirección.
Además de que exige mayor extensión para escribir (y mayor
posibilidad de fallos), sus desventajas son que, mientras estamos
editándolo en nuestro disco, suele molestar porque el editor
intenta acceder al sitio y que si cambiamos nuestra página web a
otro servidor, habría que cambiar todas las referencias
absolutas. Sin embargo, son necesarias siempre que queramos
apuntar a una URL que no está en nuestro propio directorio.

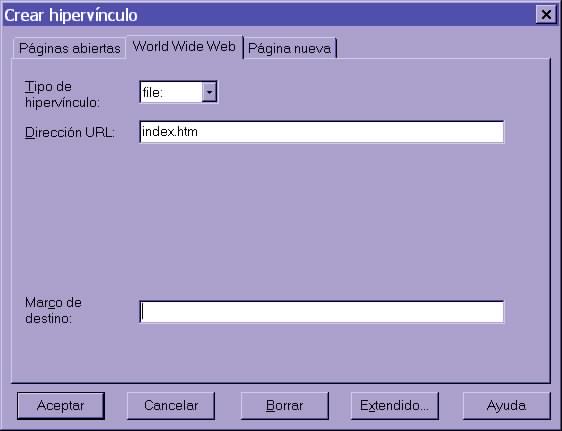
2.- Vínculo Relativo.
En este caso sólo se apunta a un archivo. Si el archivo no se
encuentra en nuestro directorio (o subdirectorios internos al
nuestro), no se encontrará. Como ventaja tiene que, al buscar
sólo en el directorio activo (donde estemos en ese momento
trabajando con él), no importa que cambiemos de proveedor de
internet y de dirección absoluta. Son recomendables pues para
todos los archivos que residan físicamente en nuestro
directorio.

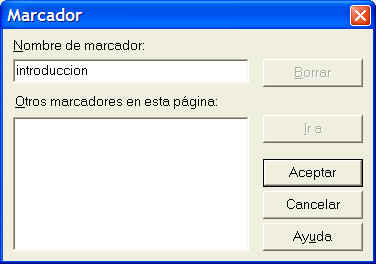
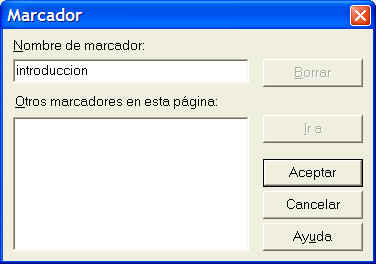
3.- Marcador. Cuando el
documento es largo, el uso de marcadores nos puede ser de utilidad para movernos
dentro de él. Un marcador es una señal que se pone dentro de un documento para
que, al pinchar en un vínculo especial nos lleve a él. En este caso, lo
primero que hay que hacer es insertar el marcador en el lugar del documento
deseado dádole un nombre. Una vez hecho esto, podemos insertar un vínculo en
cualquier parte del documento que nos lleve a él. Para insertar un marcador en
frontpage, debemos situar el cursor en el lugar deseado para el marcador y
entonces pinchar en basta pinchar en edición, elegir marcador y nos saldrá un
recuadro como el siguiente:

Imaginemos que el marcador queremos que se llame introduccion, pues
introdcuimos este nombre y pulsamos aceptar. Podemos introducir tantos
marcadores como queramos.
Para crear un vínculo que nos lleve hasta el marcador seleccionamos el texto
que queremos que lo contenga y abramos el cuadro de diálogo de insertar
vínculo (Ctrl+d en fp express, ctrl + i en fp 2000 o crtl + s en composer) e
introducimos el nombre del marcador precedido de el símbolo
"cuadrado" (o también llamado "almohadilla"): #, en nuestro
caso: #introduccion.
Mientras editamos, podemos ir
guardando el documento (en Frontpage: Ctrl+g, en Composer:
Ctrl+s) y ver cómo está quedando en el navegador. Una vez
guardado podemos cambiar de aplicación (con Alt+Tab) y
"refrescar" el documento en el navegador (en explorer:
F5, en Communicator: Ctrl+r) para ver cómo va quedando. Para
volver al editor bastaría con Alt+Tab de nuevo. Una vez
finalizada la edición guardaremos el documento y ya lo tenemos
disponible en nuestro ordenador.
Cualquier tipo de vínculo puede asociarse
también a una imagen que hayamos insertado procediendo, tras seleccionarla con
el ratón, como con cualquier otro.
 Insertar una Imagen.
Insertar una Imagen.
 Guardar Página.
Guardar Página.
 Transparencia Resumen.
Transparencia Resumen.
Paso 3. Transferencia al
Servidor. El documento está disponible en nuestro disco
duro, pero aún no lo hemos guardado en el servidor. Ahora, sólo
nos queda transferir, mediante un programa de FTP, las páginas
al espacio que nuestro proveedor nos ha habilitado al efecto.
Ello se consigue con un programa
de FTP. Como ejemplo utilizaremos el WS_FTP.
Este programa está comprimido en formato
zip (si no disponemos de un programa para descomprimir, podemos usar el Powerarchiver.
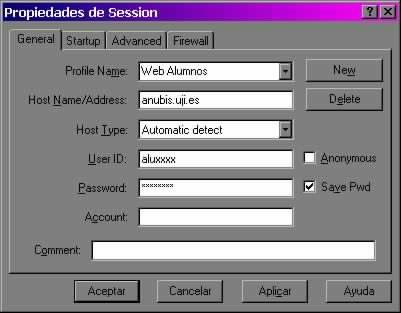
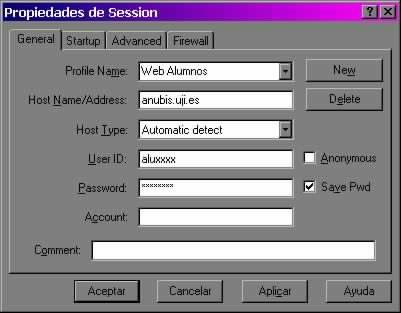
Para conectar con el programa,
nos aparecerá un cuadro de diálogo como el que sigue, el cual
rellenaremos con el nombre de la máquina remota (por ejemplo
anubis.uji.es). El nombre nuestro de usuario (User ID) que es la
parte anterior a la arroba (@) de nuestro e-mail y el password
que tenemos asignado para este correo.

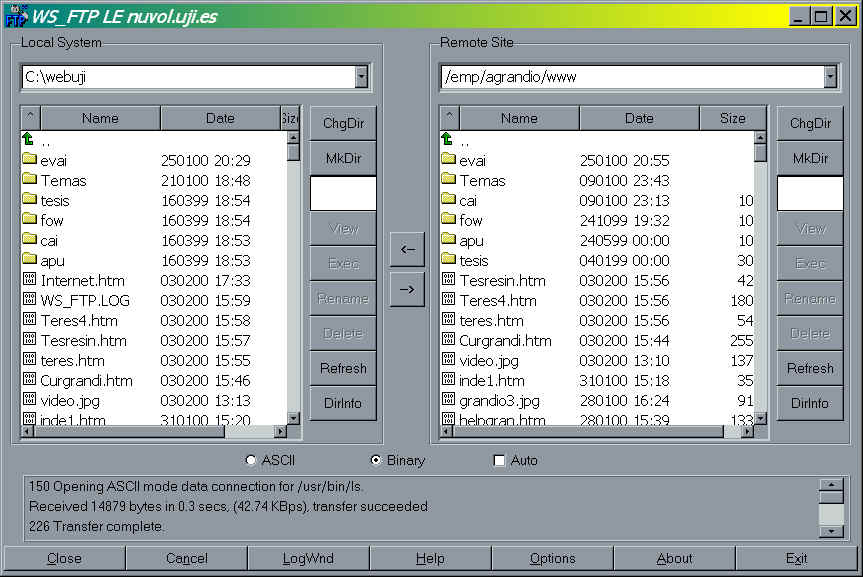
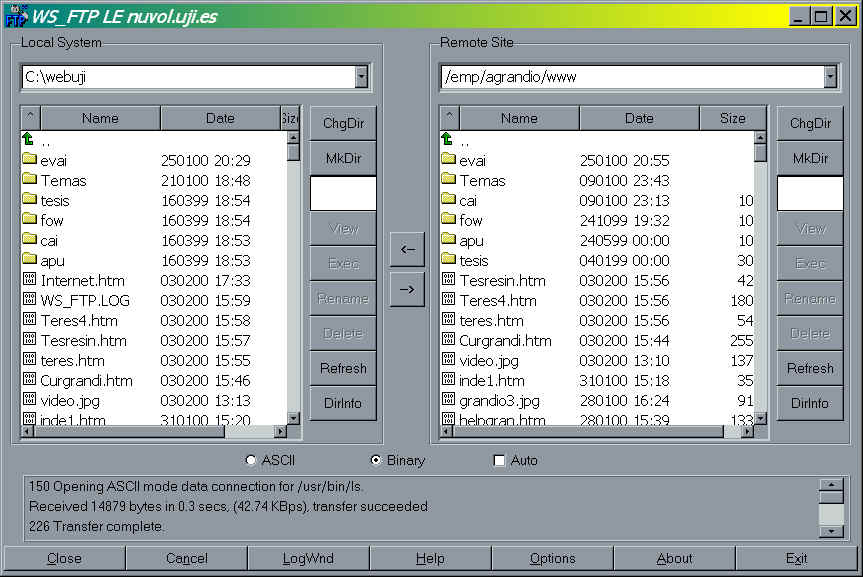
A continuación vemos la pantalla
normal de este programa. En la parte izquierda tenemos las
carpetas de nuestro ordenador (máquina local) y a la derecha las
de la máquina remota. Para transferir los archivos basta con
seleccionarlos y pulsar en el botón de flecha hacia la derecha.

Una vez transferidos los archivos
el trabajo está terminado. Cualquier persona del mundo podrá
acceder a nuestra página con sólo teclear nuestra dirección
(URL) de Internet en la barra de su navegador. Esta dirección,
en caso de ser alumno de la UJI es http://www4.uji.es/~identificador donde "identificador" es el login que utilizamos para
conectarnos al telnet o al ftp (lo que precede a al arroba
"@" en nuestra dirección de correo electrónico que
empieza por al0...etc). En caso de ser profesor, la dirección es
la misma pero con www3. Nota: www4 y www3 pueden sustituirse por
la máquina real, en este caso, anubis o nuvol en caso de ser
PDI.
Nota: frecuentemente os
encontraréis con que el ftp
os dice que el login o password son incorrectos. Probablemente esto suceda
porque vuestro password haya caducado (cada cierto tiempo el servidor de la UJI
hace esto como medida de seguridad. Para cambiarlo basta con que entréis por telnet
o con el navegador por la pasarela webmail de la UJI en https://webmail.uji.es/.
Os pedirá la antigua contraseña (password) y después la nueva dos veces para
confirmarla. Atención: no os admitirá poner la misma que antes, tienen que tener
dos caracteres distintos por lo menos.
 FTP.
FTP.

Anexo: Servidores con
Protección para Escritura (UJI).
Este anexo sólo vale para
quienes cuelguen páginas en un servidor donde el permiso de
escritura esté denegado por defecto. Un ejemplo son los
servidores de la Universitat Jaume I. En este caso,
después de transferir los archivos hay que darles permiso de
paso mediante un programa de telnet. A continuación se muestran
los pasos particulares en el caso de la Universitat Jaume I.
 Transparencia Resumen.
Transparencia Resumen.
Uso de un programa de Telnet.
Como dijimos, un programa telnet
permite acceder de modo remoto a otro ordenador y operar en él
como si fuera el nuestro propio. Cualquiera vale, aunque nosotros
nos centraremos en el de MS Windows 95/8. En este sistema
operativo, el programa telnet se denomina Hyperterminal.
En Windows 98, para acceder a
Hyperterminal se pulsa Inicio, Programas, Accesorios,
Comunicaciones y, allí, Hyperterminal. Nos
aparecerá el siguiente cuadro de nueva conexión. Como nombre e
icono podemos poner el que queramos. Aquí utilizaremos el de
"Alumno UJI" y, como icono, elegiremos el
primero.

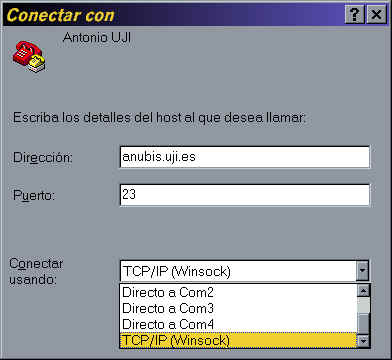
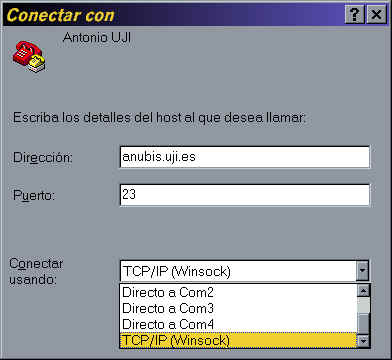
A continuación nos saldrá la siguiente pantalla:

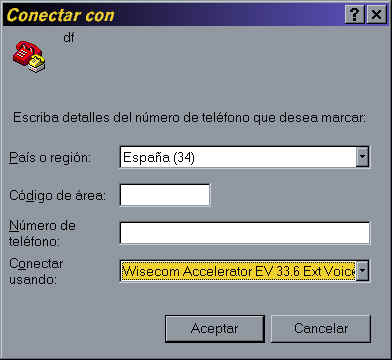
Aquí, debemos elegir "Conectar
usando" TCP/IP (Winsock), lo cual se elige en la pestaña inferior
del cuadro anterior (cuando bajamos la persianita hay que
deslizar la barra de desplazamiento para encontrar esta opción que es la
última disponible). Una vez elijamos esta opción nos aparecerá arriba la
dirección a conectarnos. Vamos a suponer que somos
alumnos. Como nuestra máquina
(ordenador al que tenemos derecho de entrada como alumnos) se
llama anubis, en el campo "Dirección" deberemos poner anubis.uji.es.

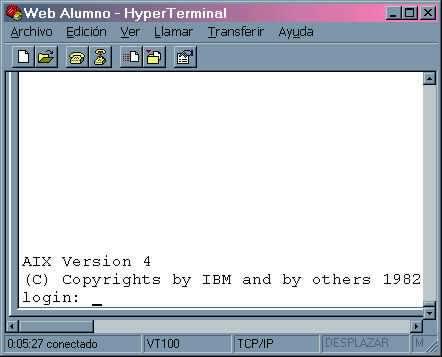
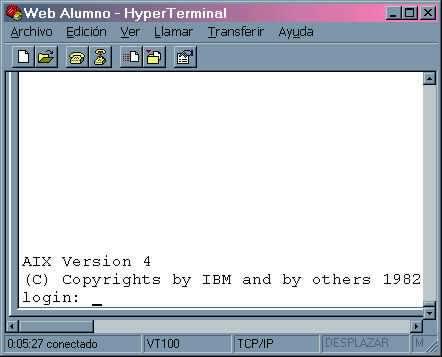
Tal como aceptásemos esto se
abriría la ventana de conexión telnet donde se nos presentaría
un "prompt" (petición de comando) de login.
Nuestro login es el identificativo que precede a la arroba (@) de
nuestra dirección de correo electrónico (e-mail). Por ejemplo,
si nuestra dirección es al00999@alumail.uji.es, nuestro
identificativo es al00999. Tras introducir éste se nos pedirá
el "password" (la contraseña), el cual nos fue
facilitado por la Universidad junto a nuestro identificativo.

Nota (no imprescindible).
Para que la pantalla se viese bien convendría configurar nuestra
conexión. Para ello pulsaríamos en archivo, propiedades
y allí en la pestaña de configuración. Una vez allí
elegiríamos la emulación VT100 y aceptaríamos, como se
muestra en la figura siguiente:

 Transparencia Resumen.
Transparencia Resumen.
Una vez hayamos conectado
seguiremos los pasos siguientes:
1.- Hay que dar permiso de
lectura a nuestro subdirectorio o carpeta (nota: subdirectorio y
carpeta son términos sinónimos para nuestros propósitos). Para
ello, tenemos que desplazarnos un nivel hacia arriba en el árbol
de directorios/carpetas. Esto se hace con el comando siguiente:
cd ..
2.- Una vez aquí procederemos a
dar permiso de lectura a nuestra carpeta. Esta se llama como
nuestro login o identificador.
Así, si nuestro login fuese al009875, el comando a
teclear sería:
chmod
a+x al009875
3.- Una vez dado el permiso de
lectura, nos desplazaremos a nuestro subdirectorio (recordad que
hay que teclear realmente nuestro login) tecleando lo siguiente:
cd
al009875
4.- Una vez aquí, crearemos un
subdirectorio llamado www. Para ello teclearemos:
mkdir www
5.- Y daremos también permiso de
lectura al subdirectorio:
chmod a+x
www
Ahora ya podremos enviar con el
programa de ftp los archivos a este subdirectorio. Sin embargo,
hay que tener en cuenta que, una vez enviados por ftp, esos
archivos no tendrán aún permiso de lectura. Así, habrá que
volver a utilizar el telnet (esto puede hacerse con las dos
ventanas abiertas de ftp y telnet simultáneamente), sólo
después de haber enviado los archivos, para dar permiso de
lectura a los archivos ya enviados. Esto se hace en dos pasos:
7.- Nos movemos al subdirectorio www:
cd www
8.- Y damos permiso de lectura a
todos los archivos existentes (notad que hay un espacio entre la
r y el primer asterisco):
chmod a+r
*.*
Recuerda que cada vez que envíes un
archivo nuevo (ojo:
nuevo, no el mismo modificado), deberías repetir estos dos
últimos pasos para dar
permiso de lectura al nuevo archivo.
Para terminar una sesión telnet,
basta con teclear el comando:
exit
Y cerrar la ventana de hyperterminal.
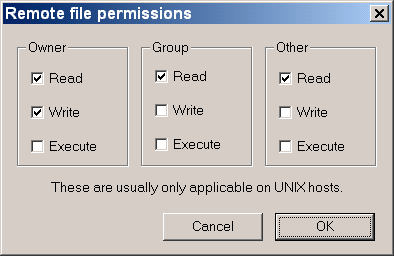
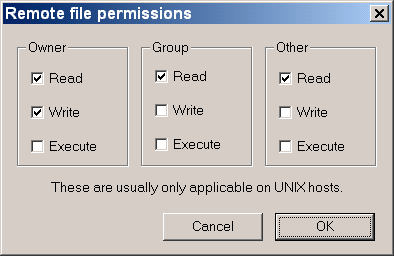
Nota: si usas las
últimas versiones del programa Ws_Ftp, no hace falta hacer este último paso
para dar permiso de lectura a los archivos (si fueran carpetas sí). De hecho,
una vez enviados los archivos al remote, basta con seleccionarlos allí con el
ratón y pulsar el botón derecho de este. Nos aparecerá una lista de comandos
en al que elegiremos el chmod (UNIX), y nos aparecerá la siguiente pantalla
donde simplemente pulsaremos OK para aceptar:

 Telnet con
Hyperterminal.
Telnet con
Hyperterminal. 
 Buscar los Temas para el
Trabajo de Prácticas.
Buscar los Temas para el
Trabajo de Prácticas.
 Transparencia Resumen.
Transparencia Resumen.
 Página
Principal
Página
Principal